对于做亚马逊的人,时常看到别人产品描述信息界面美化很好,而自己的就一长句话,完全不能比。而且一个好的描述。也会给你的产品大大的加分的
那么怎么才能让你的描述也能活起来呢?
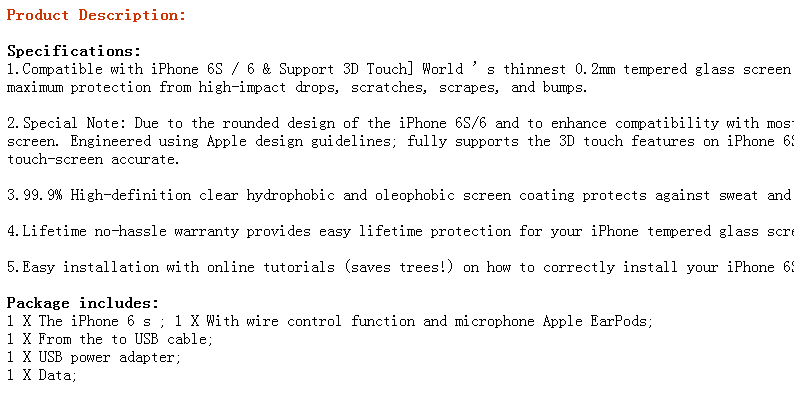
接下来,我已现在刚出来的iphone 6s的产品描述来做例子。
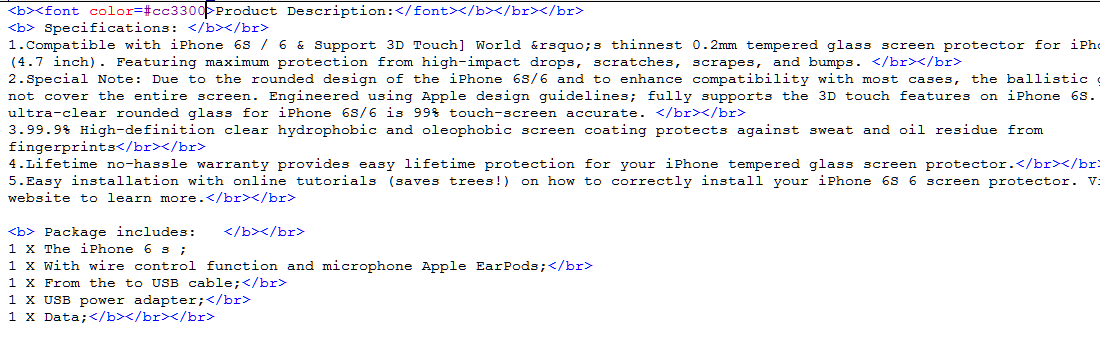
那上面的这个例子,我仅仅是排序了下,没怎么美化,但有些人就想知道,上面的怎么实现的?有木有,对于新手来说。
看到上面的没,我简单的介绍下,<b>是代表加粗 </br> 是代表换行,有没有发现每一个<b>后面必须跟一个</b>,那是因为这个是对于,有开始标签,就得有结束标签,在弄的时候一定要记住,其他的标签也一样。
如果你想自己美化得更好的,你可以参考下下面的一些标签
亚马逊描述中支持的常用HTML代码:
1. 换行 <br>
第一行内容<br>
第二行内容<br>
第三行内容
2. 加粗 <b> </b>
<b>需要加粗的内容</b>
3. 文字大小
<p style=”font-size:10px”>需要设置文字大小的内容</p>
(通过改变10px来改变字体大小,如:14px就比10px字体显示大)
4. 文字颜色
<p style=”color:#fff000″>需要设置文字颜色的内容</p>
具体颜色的HTML代码请参照这个链接: http://www.w3school.com.cn/tags/html_ref_colornames.asp
(通过改变替换#fff000代码来改变文字颜色)
5.文字斜体
<p style=”font-style:italic”>需要设置文字斜体的内容</p>
6. 文字下划线代码
<p style=”text-decoration:underline”>需要设置文字下划线的内容</p>
7. 文字删除线代码
<p style=”text-decoration:line-through”>需要设置文字删除线的内容</p>
转载请注明:六特网 » 亚马逊产品描述如何美化呢?